This is the second compress video I have created. I don't really like it. I like the concept behind it but the execution is defiantly lacking. Some parts of it work and some of it just don't at all. For example if you fast forward the video and watch between 00.02 and 00.04 the blocks falling onto the type works well because its clean and the type folds as the block hits it. However the first few blocks this doesn't work, this was because I was trying to work out the timing and how the type should fold. I didn't want it do just disappear behind the block once it had fallen because that doesn't really have anything to do with the type being compressed which was my original idea. I think this sequence would work over a longer time period, but because its a short animation it has to be very quick movements which wouldn't fully show what i wanted. In the future i am defiantly going to try and improve this because visually when it works it works quite well.
Compress 2 from Robyn Russell on Vimeo.
Again I have storyboarded the key frames within the sequence just to give a cleaner image of what I wanted to happen. Within this, whens its broken down you can really see where it works and where it doesn't work. This is actually a useful technique to use in the future, by breaking the animation down again you can see the frames that work and the weaker ones. Making it easier to fix if there is something wrong with the piece, especially if you are working across a time frame because the sequence will show you within which time frame it needs to be edited.
I started work on the word compress, i have done quite a few storyboards for this word because i really had no idea where to go with it apart from the most obvious answer's. So for this animation that is exactly what i did except i decided to change it up a bit. I wanted the word to change into another word and look seamless. I had also not done a lot of work with using Solid layers, and this animation gave me a chance to do that all be it very simply. I like the concept of the idea but i think the two type faces are too similar so when they second word pops up it doesn't actually give the contrast it needs to do in order to show and obvious difference. I think if i hadn't added the contrast in the background you wouldn't have seen the transition as clearly. Fundamentally i think the actual animation transition works because the type face size and format is exactly the same giving a clean change but there just isn't a big enough change in order for you to notice the difference.
Compress 2 from Robyn Russell on Vimeo.
I also decided to screen shot my animation to show the transition a little more clearly and what i am actually trying to do, you can also see with the original story board I haven't changed the concept too much which i think is important because i still want the animation to represent what is happening in the key frames i created. The sequence below is fairly simple and self explanatory.
Click 3 from Robyn Russell on Vimeo.
Again this is another animation for click. I went with the simplistic side again. I hadn't used much colour in my other animations so this was an opportunity to use a bit more colour and try a new idea. I wanted to keep using the cursor to try and make it look like when it went next to the letter it would then disappear. I did this changing the opacity and levels within the letters. I think it works really well, its quite seamless and looks authentic which is what i wanted. I think my ideas need to become a little more complex because i don't think these are pushing me that much but they are honing my skills with the basics of animation which is good.
Click 2 from Robyn Russell on Vimeo.
After my other animation, working with moving the cursor and then it changing. I decided to do this but a little simpler. I also took on the idea of changing the font as the cursor clicked. I kept the lines short and sharp, so that it would give more of the idea it was being clicked. I found that looking at the previous animation gave me some idea on how to improve the clicking motion with the cursor. I actually like this animation, its nothing spectacular but it works. I think the cursor could do with some adjusting to make it look more authentic, and i am not sure about the huge font it looks a little out of place.
Click from Robyn Russell on Vimeo.
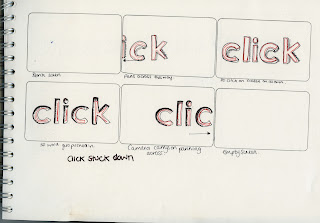
After looking through my sketches from the story boards, i have mishmashed together a couple of ideas with this animation. The idea with this animation is to have the type corresponding with the mouse moving and stopping. I wanted it to look that as the mouse traveled it would 'click' and then the word 'click' would turn up but in a different style to the one before. This is a fairly simple idea, but it does work. I think the sequence itself moves too fast and i am not sure about the positioning of the some of the type in part of the sequence but as a whole you get the general idea. After i had looked at this i then began to think of different ideas that were similar, for example using the same arrow pattern but instead of the word changing size it would change to a different font. This could also work as if it started out in lower case and then went into upper case. Because this is such a simple idea it gives me a lot of scope to develop further. I am going to do some more storyboards that correspond to this development.
Untitled from Robyn Russell on Vimeo.
Untitled from Robyn Russell on Vimeo.
I edited my last video changing the opacity on the squares. I defiantly think the this works better, instead of it just being stuck on the screen. The screen actually clears and i think that this would work with the whole letter. I am going to try it with the whole letter next to clearly see how it would work. I was also thinking about looking into the perspective once i have this nailed so that i can then make the squares move bigger of the page, just like the Hulu opening sequence i looked at.
D from Robyn Russell on Vimeo.
Following our latest workshop in After Effects, i decided to try and apply what i have learnt to edit the words to fit what i am doing. I spoke to Mike about how i could possibly break up a word and he said to apply the selection tool to the letter and break it up on photoshop. So i decided to do this and then animate it in After effects using what we had learned. I only animated a small part of the letter as a trail to see how effective it would actually be. The squares when they break up are not all the same size which i think i would defiantly need to change, so that they were continuos. Another thing is when they all disperse i was trying to get them to go off the page, but instead they clumped at the side so i think that the next stage would be to change the opacity on the squares so that not only do they disperse as i designed them to but they would actually fade out of the sequence instead of remaining on the page.
HI from Robyn Russell on Vimeo.
HIA from Robyn Russell on Vimeo.
Today i created some more storyboards related to my words, based on the session we had with Fred. I PDF.ed them because i didn't want to scan them all into the blog and post them one by one this way they are more organized and you can see my thoughts. Again these sketches are pretty basic, as are the ideas but it is giving me a grounding within each word to expand on. As i work through them i am finding more and more that i really like the word disperse and click. They are a lot more interesting to work with and I have more ideas around them then compress. I want my designs to be simple, but at the same time interesting to look at and i feel further development in the initial designs will get me there. I still have more that i have been doing but these are my initial ideas.
In the next blog post i have selected and annotated my favorite designs from each of the words, these are the ideas i am going to take on further and develop and start looking into adding more frames in order to work out how the word would get there in the first place and how it would end, just like Fred suggested we do it. I really like employing this technique because it had helped me understand my words more and the process of creating storyboards. As well as the storyboards i have been practicing with After Effects and now working between the two you can really see how they work together, because the idea of creating something straight on after effects without having any idea of what it is i want to do is quite daunting as i don't know the software.
Today I had another attempt at creating an After Effects sequence. Again its really basic, but im going to keep trying with it because i don't want to forget how to use the software because i know it's going to get more complicated. So far i really like working with after effects, its nice being able to create something and then have something to show for it, other then something printed that you can hold. I know that understanding the basics and having a good footing in it will really help me in the future, so i am going to keep trying with the software as much as i can.
As for what I have produced, it is really basic, just a couple of squares dancing around but its helped me work out how important Key Frames are and what the process is around them. It still needs some serious tweaking in order to make it smoother, but i think that will come with time. I think i am probably going the long way around doing things and there are maybe some easier ways to do them but at the moment i am working through everything step by step. Below is just a screen shot of what I have been doing, and how i have worked across a variety of Layers in order to create my piece. Its a reminder to me of what i have done and how re-create it in the future if i choose to.
Square Dance from Robyn Russell on Vimeo.
This is the final sequence that i produced with my dancing squares. This was really useful, because it has helped me put into perspective what i can actually achieve. I have done a step by step guide within the workshop which is here, showing how i actually got this far. As this was part of my research i have done it on my context blog.
First Try with squares from Robyn Russell on Vimeo.
Today we had our first introduction to the After Effects software today and this is the first production i did, following the instructions Mike gave us. It was quite tricky at first getting everything right but after a while it was really fun to do. I can see it being very time consuming but ultimately its satisfying seeing what you can produce at the end.
Here i have converted my first storyboarding attempt from Fred's session into a PDF file. So you can flip through my initial sketches. They are all work in progress but i have really enjoyed doing it, because it has shown me exactly how i want to work with my designs. They didn't all fit on the scanner so i have cropped the last box's slightly but you get the general idea. I am going to have to do the designs on a smaller A size. My favorite word so far is disperse, i feel i can do more with this but i am still going to story board they others to help with concepts.